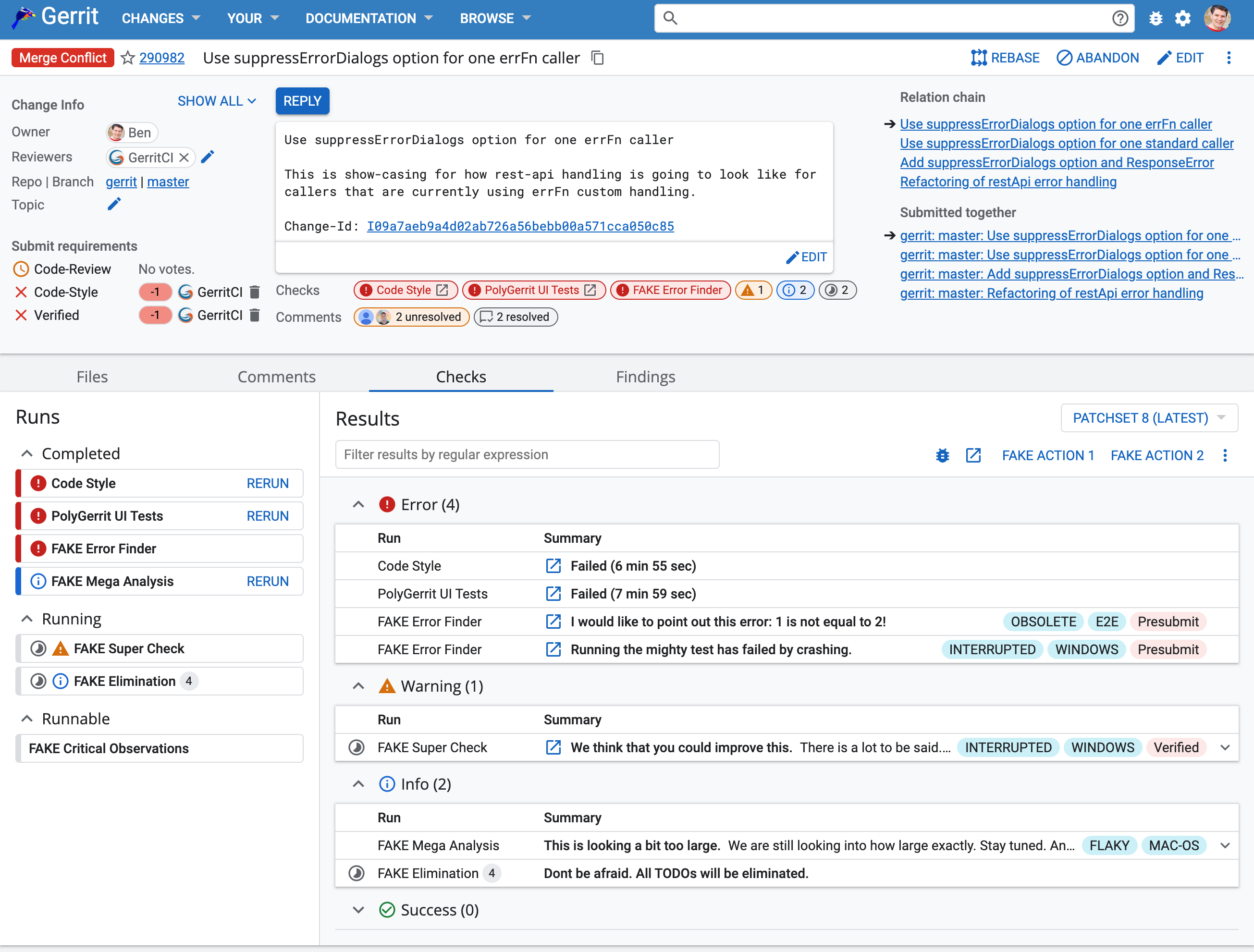
This API is provided by plugin.checks(). It allows plugins to contribute to the "Checks" tab and summary:

Each plugin can register a checks provider that will be called
when a change page is loaded. Such a call would return a list of Runs and each
run can contain a list of Results.
Results messages will render as markdown. It follows the
[CommonMark](https://commonmark.org/help/) spec except inline images and direct
HTML are not rendered and kept as plaintext.
The details of the ChecksApi are documented in the
source code.
Note that this link points to the master branch and might thus reflect a
newer version of the API than your Gerrit installation.
If no plugins are registered with the ChecksApi, then the Checks tab will be hidden.
You can read about the motivation, the use cases and the original plans in the design doc.
Here are some examples of open source plugins that make use of the Checks API:
register
checksApi.register(provider, config?)
-
provider Must implement a
fetch()interface that returns aPromise<FetchResponse>with runs and results. See also documentation in the source code. -
config Optional configuration values for the checks provider.
announceUpdate
checksApi.announceUpdate()
Tells Gerrit to call provider.fetch().
updateResult
checksApi.updateResult(run: CheckRun, result: CheckResult)
Updates an individual result. This can be used for lazy laoding detailled
information. For example, if you are using the
check-result-expanded
endpoint, then you can load more result details when the user expands a result
row.
The parameter run is only used to find the correct run for updating the
result. It will only be used for comparing change, patchset, attempt and
checkName. Its properties other than results will not be updated.
For us being able to identify the result that you want to update you have to
set the externalId property. An undefined externalId will result in an
error.
An example usage can be found in Chromium Buildbucket Plugin.